How to add an HTML Email signature (5 minute guide)
Add a free pre-designed HTML email signature to your Emails today!

An email signature is more than a closing remark; it’s a representation of your professional identity. An HTML email signature, in particular, is a powerful tool that goes beyond basic text, allowing for a rich composition of graphics, colors, and styles. This article delves into the nuances of creating an effective HTML email signature, from design considerations to technical implementation.
Short answer
What is an HTML Email signature?
An HTML signature is a block of text displayed at the end of your email. Unlike plain text signatures, which are basic and straightforward, HTML signatures can showcase images in various sizes and hues, embed clickable links, and incorporate various design features like lines or patterns. Explore these striking HTML signature samples to see how they transform a standard signature into something stylish, distinct, and visually appealing.
The significance of a professional Email Signature
Emails are a primary mode of professional communication, an impactful email signature serves as your digital business card. It’s not just about providing your name and contact details; it’s an opportunity to brand yourself, offer quick access to your digital presence, and leave a lasting impression
A well-crafted signature can also convey your professional ethos, showcase your achievements, and subtly promote your services or products, enhancing your email’s overall effectiveness and memorability.
What’s on this page
Key advantages of using an HTML Email signature
The main benefits of using an HTML email signature include:
- Enhanced Professionalism: An HTML signature lends a professional look to your emails, reflecting a polished and sophisticated image.
- Branding Opportunities: HTML signatures allow you to incorporate design and branding elements like logos, color schemes, and fonts, reinforcing your or your company’s identity with every email sent.
- Clickable Links: HTML enables the inclusion of clickable links to your website, social media profiles, or other online resources, making it easier for recipients to connect with you or learn more about your business.
- Customization and Creativity: With HTML, you have greater control over the layout and design of your signature, enabling a more personalized and creative presentation compared to plain text.
- Consistency Across Devices: HTML signatures are more likely to maintain their formatting and appearance across different email clients and devices, ensuring a consistent professional appearance.
- Inclusion of Rich Media: You can include images, such as a personal photo or company logo, making your signature more visually engaging and memorable.
- Marketing and Promotional Tool: An HTML signature can subtly serve as a marketing tool, allowing you to include promotional banners or taglines, and showcase awards, certifications, or important announcements.
- Cross-platform Compatibility: Well-coded HTML signatures are generally compatible with most email platforms, providing a uniform look regardless of the recipient’s email client.
Gmail VS Outlook
When comparing Gmail HTML signatures with Outlook HTML signatures, several key differences stand out.
Gmail’s HTML signature setup is known for its user-friendly interface, making it relatively straightforward for users to create and implement a custom HTML signature. It supports a range of styling options and is generally more flexible in handling various HTML and CSS elements, ensuring a consistent appearance across devices. However, Gmail’s signature editor has limitations in terms of complex formatting and may strip certain HTML tags for security reasons. To overcome this use our free Gmail signature generator and generate your signature in about minutes.
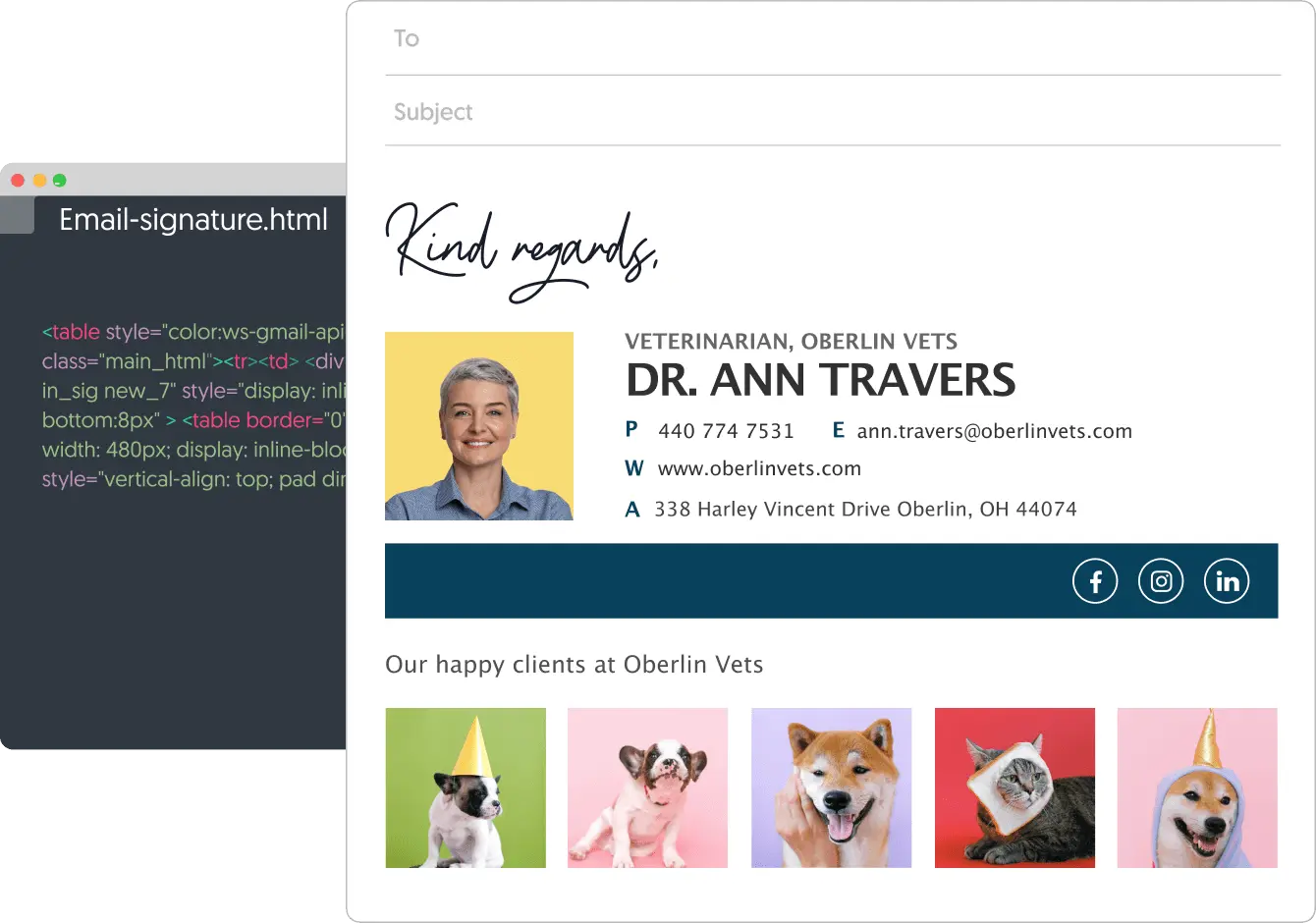
Check out this Auto-generated HTML signature below and create your own.

Get a professional Gmail HTML signature with WiseStamp
On the other hand, Outlook’s HTML signature functionality is more robust, catering well to corporate environments. It offers extensive support for a wide range of HTML and CSS, allowing for more complex and detailed signature designs. This is particularly beneficial for businesses looking to maintain brand consistency.
However, setting up an HTML signature in Outlook can be more technical, sometimes requiring direct editing of HTML files, which can be challenging for those without HTML knowledge. Additionally, Outlook signatures are known to sometimes display formatting inconsistencies when viewed in different email clients, requiring careful testing and adjustments.
Use the WiseStamp email signature generator to create a designed HTML email signature in minutes:

Get a professional Outlook HTML signature with WiseStamp
Planning your HTML signature
Before diving into HTML and CSS, it’s crucial to plan your signature’s layout and content.
- Design Considerations: A cluttered signature can be as ineffective as having none. The key is simplicity and elegance. Choose a color scheme that aligns with your personal or company brand. The font should be legible across devices and email clients.
- Content Strategy: Decide what to include. Typically, a signature contains your name, position, company (with a link to the website), contact information, and possibly social media icons. If you represent a company, you might need to include legal disclaimers or certifications.
- Visual Elements: Images, such as company logos or personal photographs, can enhance your signature’s appeal. However, they should be optimally sized to ensure they load quickly and display correctly across email clients.
The building blocks of HTML Email signature
HTML and CSS are the backbones of your signature. Even if you’re not well-versed in coding, basic knowledge can go a long way.
- HTML Basics: HTML (Hypertext Markup Language) is the standard language for creating web pages. An email signature uses simple HTML tags like
<div>,<a>,<img>, and<span>to structure the content. - CSS Styling: CSS (Cascading Style Sheets) is used for styling your HTML content. However, in email signatures, inline CSS is preferred as external or internal stylesheets might not be supported by all email clients.
How to create an HTML Email signature: Step By Step
Step 1: Start by preparing your signature in HTML format.
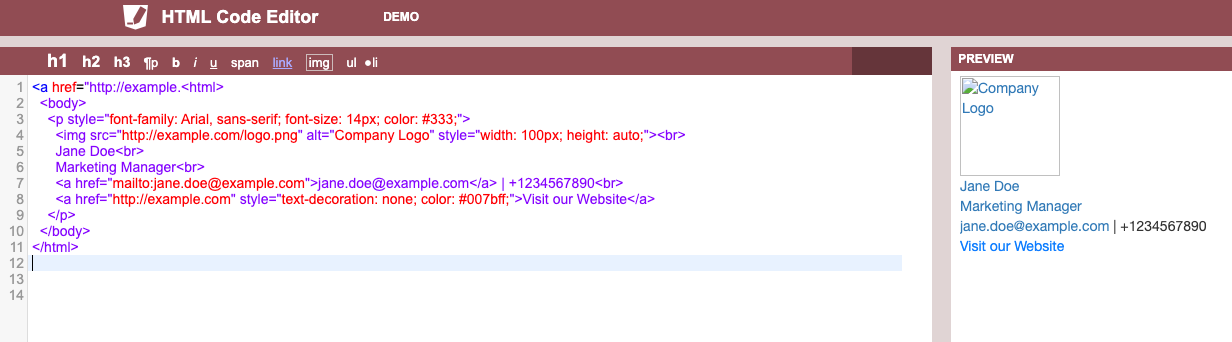
Step 2: Next, copy your HTML code into a free online HTML editor. Simply insert the code into the designated right-side section of the editor. Then, check the left-side panel to confirm that everything appears as expected.
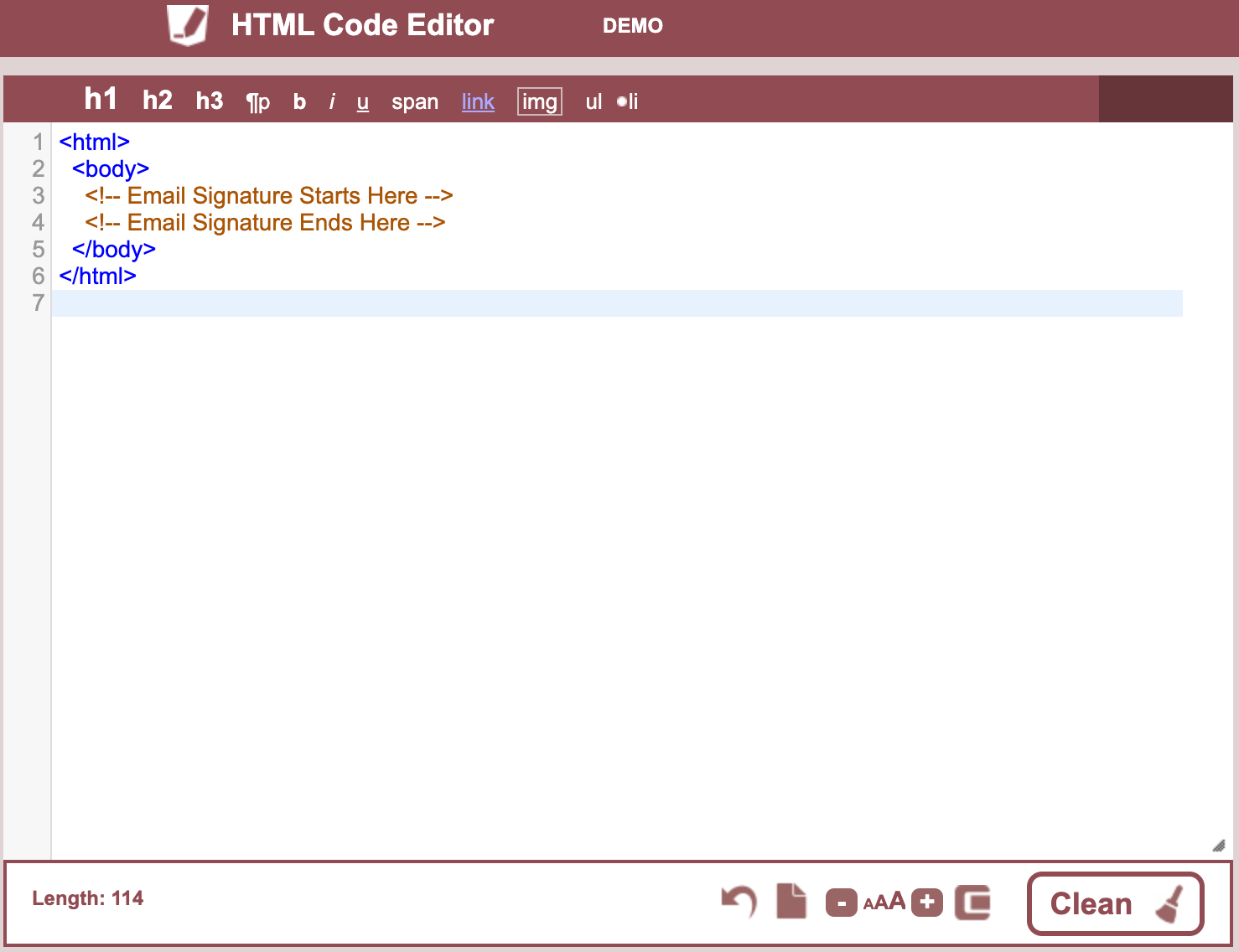
Start with a Basic Template:
A simple HTML document structure is your starting point. See example:

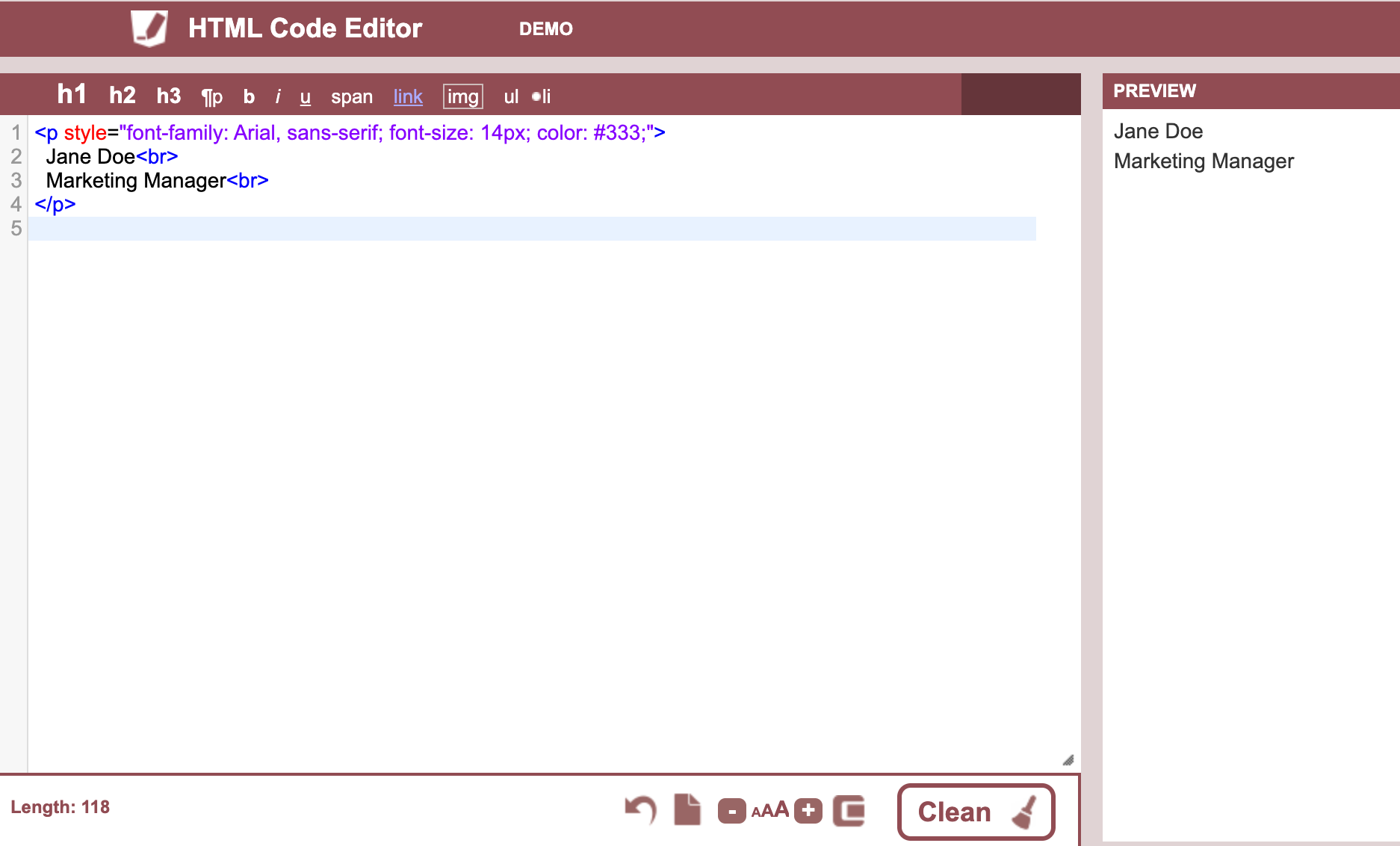
Add Text Elements
Use paragraph <p> "style" and division <div> tags to add text content.

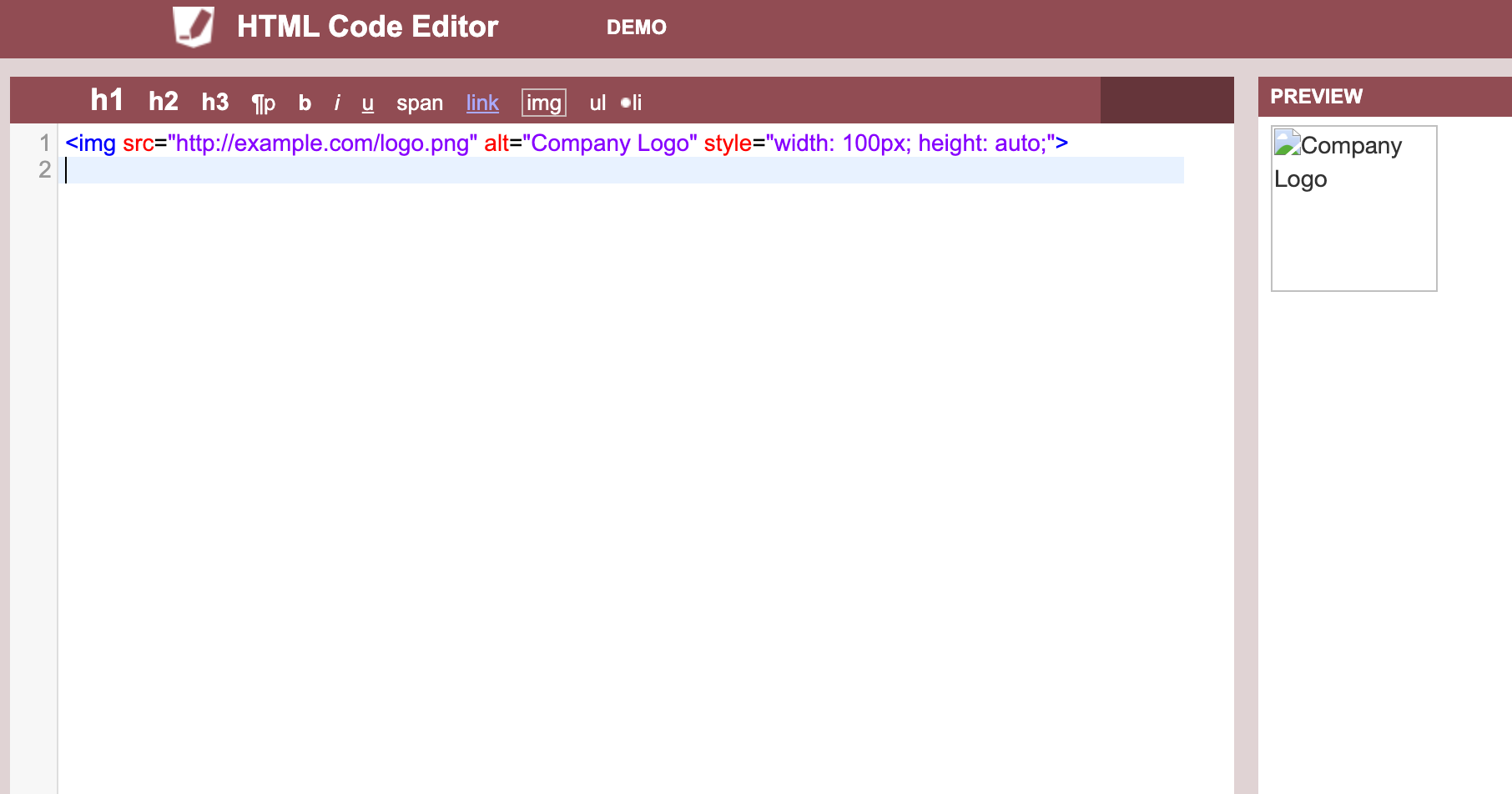
Incorporating Images
Use the <img> tag for logos or photos. Ensure the images are hosted online and use absolute URLs.

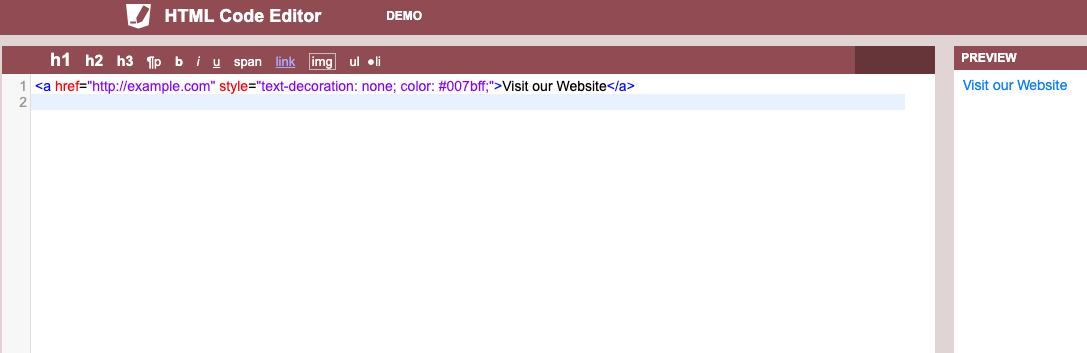
Adding Hyperlinks
Utilize the <a> tag to add links to your website or social profiles.

Complete basic HTML signature Example
You can also use this basic HTML signature code and alter it to fit your needs

Copy paste the code below and start creating your HTML signature today
<a href=”http://example.<html>
<body>
<p style=”font-family: Arial, sans-serif; font-size: 14px; color: #333;”>
<img src=”http://example.com/logo.png” alt=”Company Logo” style=”width: 100px; height: auto;”><br>
Jane Doe<br>
Marketing Manager<br>
<a href=”mailto:jane.doe@example.com”>jane.doe@example.com</a> | +1234567890<br>
<a href=”http://example.com” style=”text-decoration: none; color: #007bff;”>Visit our Website</a>
</p>
</body>
</html>
Testing and implementing your signature
After crafting your HTML email signature, the next crucial step is testing and implementation. This phase ensures your signature displays correctly across different platforms and is properly integrated into your email system.
Testing for cross-client compatibility
- Why It’s Important: Email clients interpret HTML differently. What looks good in Gmail might appear differently in Outlook or Apple Mail.
- Process: Send test emails to various email clients including Gmail, Outlook, Apple Mail, and others. This helps you spot and rectify any inconsistencies in the way your signature is rendered.
Embedding in Email clients
- Varied Procedures: Each email client has a unique method for adding HTML signatures. Typically, you’ll find a signature option in the settings or preferences menu.
- Implementation: Copy your HTML code and paste it into the signature field in your email client’s settings. Some clients might require you to switch to an HTML input mode or directly edit the HTML source.
Final words
Creating an HTML email signature is more than a one-time setup; it’s an ongoing process of refinement. Regular updates and adjustments are necessary to ensure your signature remains effective and compatible across various platforms. This signature acts as a crucial element of your professional identity in the digital world, so dedicating time to perfect it is well worth the effort.
FAQ's
Can I use images in my HTML email signature?
Yes, you can include images like logos or headshots. However, ensure they are hosted online and use absolute URLs to reference them in your HTML code.
Why does my signature look different in various email clients?
Email clients have different ways of interpreting HTML and CSS. Some styling may not be supported in certain clients, leading to variations in appearance.
How do I update my email signature across all devices?
If you’re using a web-based email service like Gmail, updating your signature in the web interface usually syncs it across devices. For desktop clients like Outlook, you may need to update the signature on each device individually.
Is it possible to track engagement from my email signature?
Yes, by embedding tracking pixels or using analytics-enabled URLs in your signature, you can track engagement such as how many people clicked on the links.
Can I use a different signature for replies and forwards?
Many email clients allow you to set up separate signatures for new emails and for replies/forwards. Check your email client’s settings to configure this.
- Email signature examples
- Examples by profession
- CEO & executive
- Owner & founder
- Realtor
- Lawyer
- JD candidate
- Student
- Teacher
- Academic
- Doctor
- Nurse
- Blogger & writer
- Photographer
- Graphic designer
- Musician
- Artist
- Military
- Engineer
- Assistant
- Consultant
- Marketing & sales
- Job-seeker
- Startup
- Contractor
- Examples by feature
- Clickable email signatures
- Email disclaimer
- Quote email signature
- Green signature footers
- Banner email signatures
- Social media icons email signatures
- Instagram email signature
- Linkedin email signature
- Animated GIF signatures
- CTA email signatures
- Google Maps email signature
- Video email signatures
- Email sign off examples
- Examples by design
- Personal email signature
- Cool email signature
- Funny email signatures
- Minimalist email signature
- Simple email signature
Free email signature generator
Popular features:
- 1-Click setup in your email
- Designed template options
- Add-ons for every need
- Email signature examples
- Examples by profession
- CEO & executive
- Owner & founder
- Realtor
- Lawyer
- JD candidate
- Student
- Teacher
- Academic
- Doctor
- Nurse
- Blogger & writer
- Photographer
- Graphic designer
- Musician
- Artist
- Military
- Engineer
- Assistant
- Consultant
- Marketing & sales
- Job-seeker
- Startup
- Contractor
- Examples by feature
- Clickable email signatures
- Email disclaimer
- Quote email signature
- Green signature footers
- Banner email signatures
- Social media icons email signatures
- Instagram email signature
- Linkedin email signature
- Animated GIF signatures
- CTA email signatures
- Google Maps email signature
- Video email signatures
- Email sign off examples
- Examples by design
- Personal email signature
- Cool email signature
- Funny email signatures
- Minimalist email signature
- Simple email signature